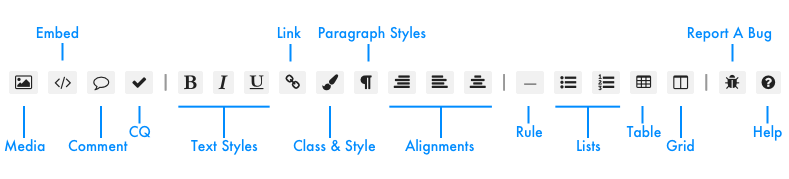
RichEditor2 features a number of editing features:

TL;DR;
- Click embedded images to resize and align them.
- You can just paste in most embed codes and the editor will automatically convert them.
- Click the checkbox in the upper right of the comment box to resolve them.
- You can use the paintbrush icon to apply classes and styles to text.
- Tables are for data, think spreadsheets.
- Grids are for layout, think columns.
Insert Media
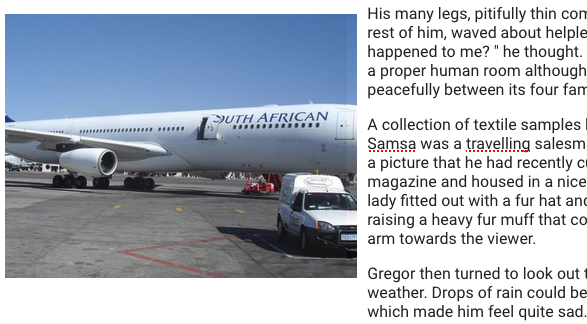
Select an item from your existing CEO media library and insert it directly into the editor text. You can then click on the embedded item to select its alignment (float) and size options. You can also set a click-through link or open the file in CEO.

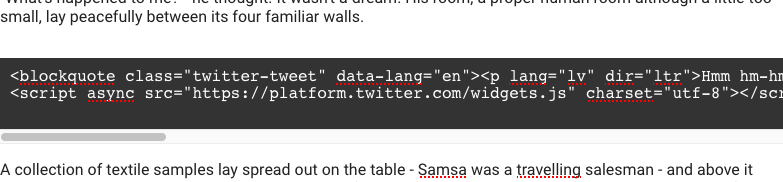
Embed Code
Paste embed code from other sources, like Twitter, Facebook, YouTube, etc. Most of the time the editor will recognize embed code when you try to paste it in and create an embed block for you without you having to do anything.

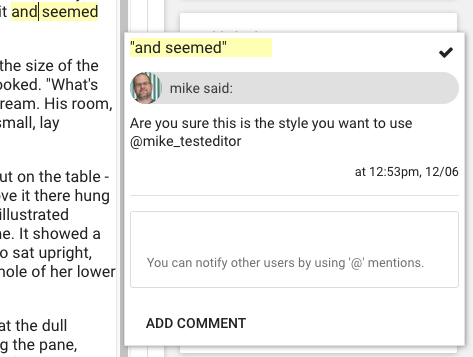
Editorial Note
Insert an in-text note for other users. Editorial notes can contain whatever you'd like. Click the checkbox in the upper right hand corner of the note to resolve them.

CQ
CQs will highlight your text and tag it with the user's name, date, time and version number. This is extremely useful for copy and desk editors noting that they've verified a proper noun or quote.

Bold, Italic, Underline
Your standard formatting options.
Link
Insert and remove links and determine if they should open in new windows.
Formatting
Set block level styles, like paragraph or headings.
Alignment
Align your text left, right or center.
Horizontal Rule
Insert a single horizontal rule.
Lists
Insert a bulleted or number list. RichEditor2 supports nested lists. Press TAB to inset your list to the next level or SHIFT+TAB to move the item to the previous level.

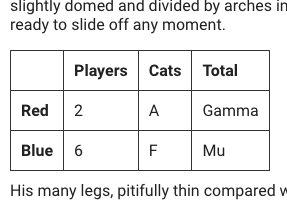
Table
Insert a table, add and remove columns and rows. Tables are for presenting tabular data, like result sets and scores.

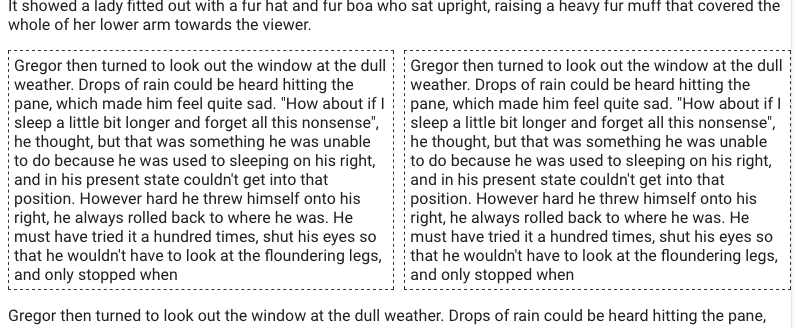
Grid
Insert a flexbox grid. Grids are a single row of cells and each cell will flex to fill the maximum space. Grids are for more complex layouts, like column and grid setups where you want things to layout side-by-side.

Bugs and Help
Report a bug or view this help!

Comments
0 comments
Please sign in to leave a comment.